
Firebase HostingでWebページをデプロイする
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Firebase Hostingの特徴
- 静的ページやウェブアプリを、CLIから1コマンドでデプロイできる
- JSライブラリで、Firebaseの他サービス(Realtime Database, Storageなど)との連携ができる
- プロジェクトごとに管理できる
事前準備
- node.js をインストールして、npmコマンドを使用できるようにしておく
- Googleアカウントを取得しておく
初期設定
- Firebase コンソール にアクセスします。
-
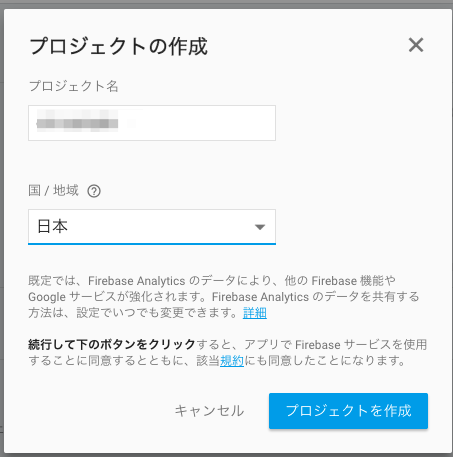
新規プロジェクトを作成します。


-
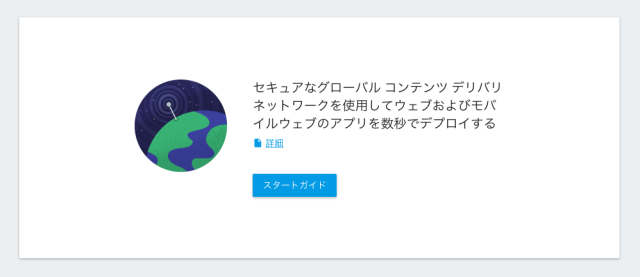
ナビゲーションメニューで Hosting を選択して、 スタートガイド を表示します。

-
ガイドに従い、 Firebaseツール をインストールします。
$ npm instal -g firebase-tools -
Firebaseツール でGoogleにログインします。
$ firebase login -
下記コマンドを実行すると対話形式で、 現在のディレクトリ にHostingで使用する設定ファイルが生成されます。
$ firebase init
設定
デフォルトでは、以下のファイルが作成されます
┣ database.rules.json // Realtime Databaseのルール設定ファイル ┣ firebase.json // Hostingの設定ファイル ┗ public ┣ 404.html ┗ index.html
- database.rules.json では、Realtime Database のルール設定を行うことができます。
初期設定では、Googleアカウントで認証したユーザーのみアクセスできるようになっています。
詳細はこちら - firebase.json では、リダイレクトやリライト、ヘッダーなどの設定をすることができます。
詳細はこちら - publicディレクトリ配下がユーザーがアクセスするページになります。
index.html ファイルを修正したり、新規にhtmlファイルを追加したりすることが可能です。
デプロイ
下記コマンドで、Firebase Hostingにデプロイできます。
$ firebase deploy
- デプロイが完了したら以下のURLでアクセスできるようになります。
https://<PROJECT_ID>.firebaseapp.com -
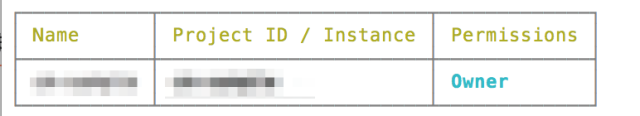
<PROJECT_ID>は、Firebaseのコンソール画面や下記コマンドで確認することができます。
$ firebase list

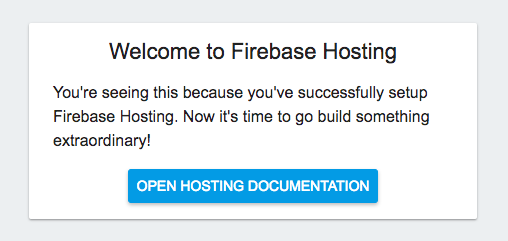
以下のような画面が表示されていれば、成功です。

まとめ
- プロジェクトごとにHostingを管理できるので、 アプリのランディングページ や よくある質問 、 利用規約 などに利用できそう
- Realtime Database や Storage とも連携できるので、アプリでもよく使いそうな、 お問い合わせ や お知らせ一覧 などにも利用できそう










